html代码:
<div id="currentTime"></div>js代码(简单版):
setInterval(function(){
document.getElementById("currentTime").innerHTML=new Date().toLocaleString();
},1000); 
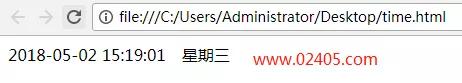
js代码(高级版):高级版实现了时间补全与星期显示。
setInterval(function () {
fnDate();
}, 1000);
//js 获取当前时间
function fnDate() {
var oDiv = document.getElementById("currentTime");
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var data = date.getDate();
var hours = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
var time = year + "-" + fnW((month + 1)) + "-" + fnW(data) + " " + fnW(hours) + ":" + fnW(minute) + ":" + fnW(second);
var a = new Array("日", "一", "二", "三", "四", "五", "六");
var week = new Date().getDay();
var str = "星期" + a[week];
oDiv.innerHTML = time + " " + str;
}
//补位 当某个字段不是两位数时补0
function fnW(str){return str > 9 ? str : "0"+str;}